Type designers need a toolbox to build a single typeface up into a family of styles. Metapolator will provide an initial set of tools for common processes, and it will be fully extendable.
Type designers need tools that slide into their existing workflows. With Fontforge you can load any font and save it in the UFO font format, and convert UFOs into any other format.
The text-based and interchangeable UFO font source format has become an industry standard. Metapolator imports and exports UFOs, releasing a new animal into the ecosystem of UFO tools. Its adjustments are described in CPS, similar to CSS. The calculations are all done in JavaScript. As a web application it will be built with the latest technologies, like Polymer.



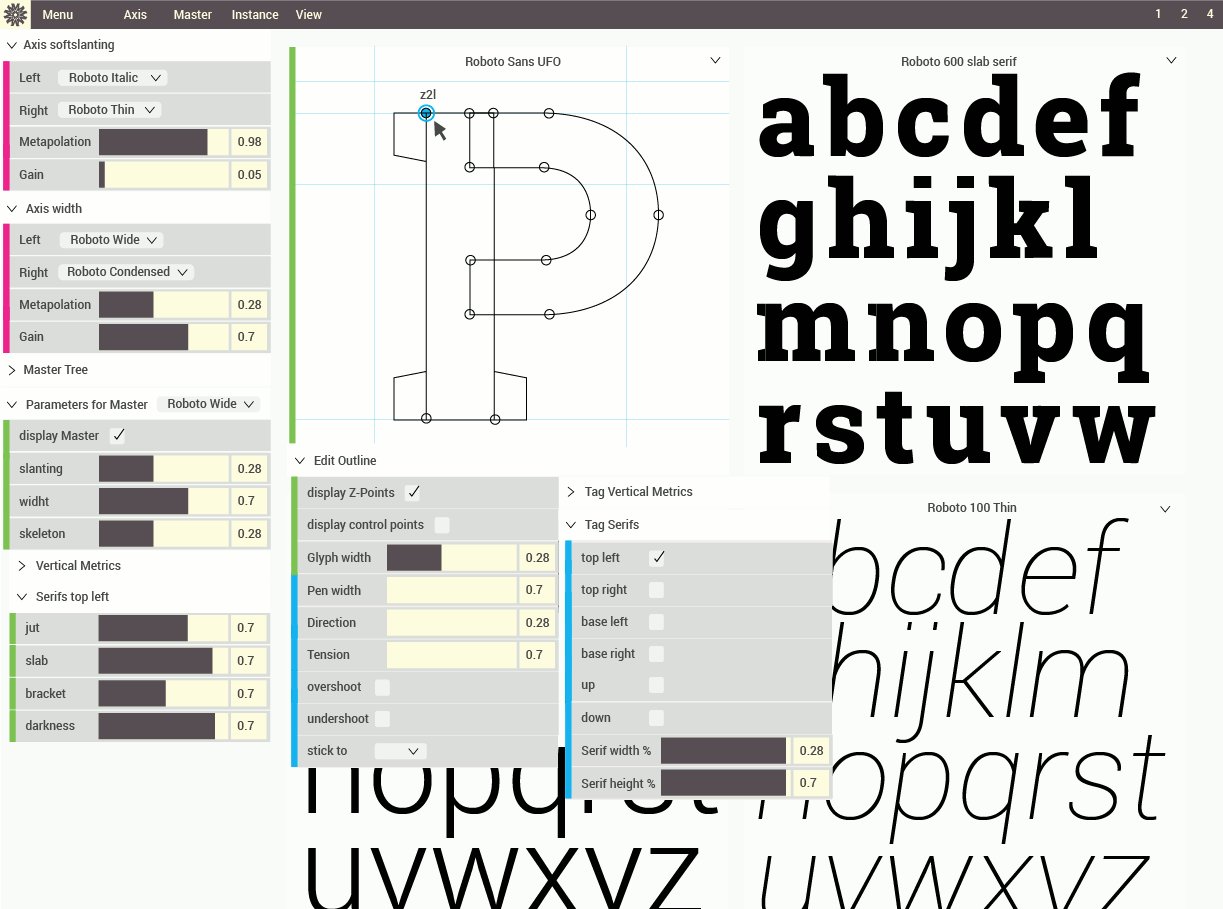
The core principle of Metapolator: Typefaces are systems of shapes, and by naming the parts we can control the system.
How is it possible to keep a clear understanding of a parameterised letter shape?
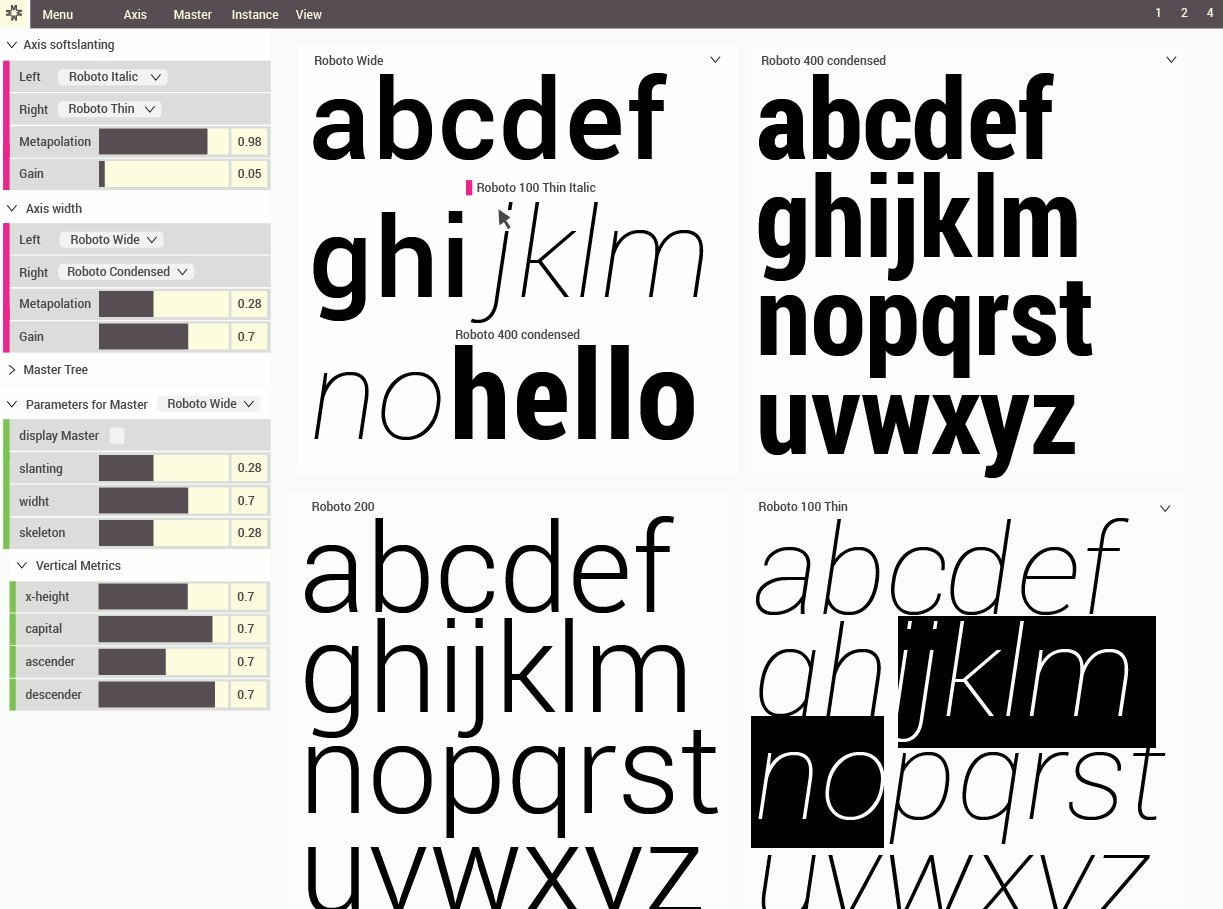
The Metapolator solution is to make copies of the original, and add specific parameter values to each copy. Then, instead of constantly switching on and off parameter values for one single meta-font, we select a pair of fonts and interpolate them, which simply travels inbetween font A and font B. Its just like a cross-fader that mixes 2 turntables.


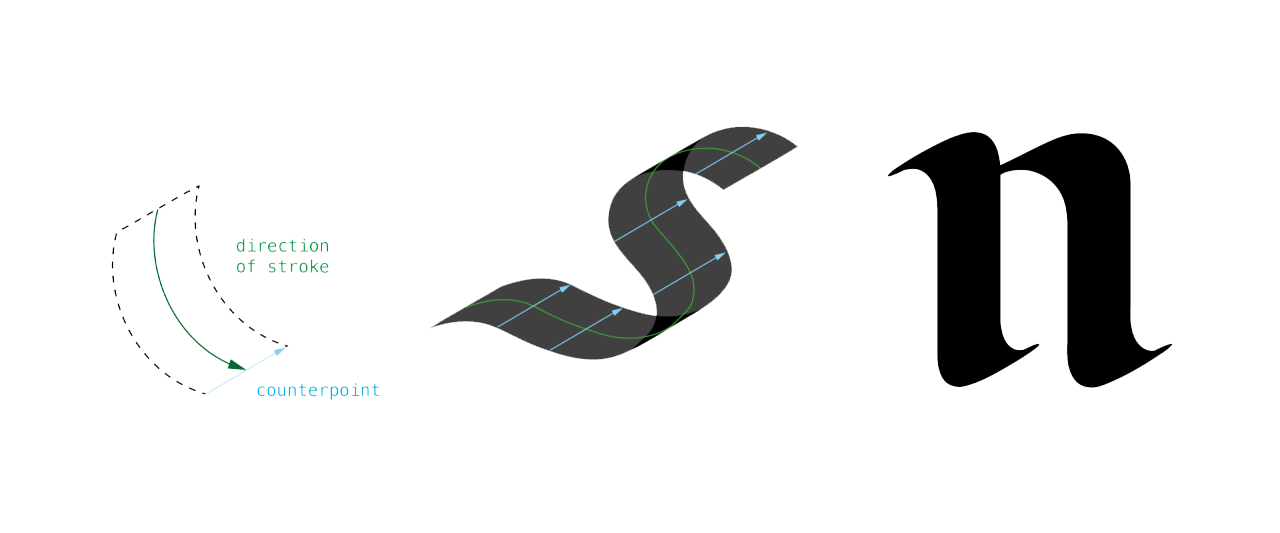
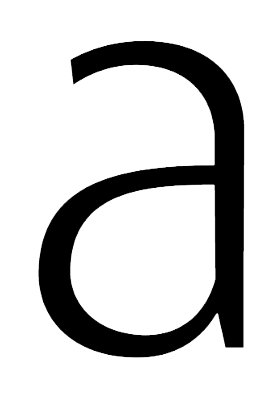
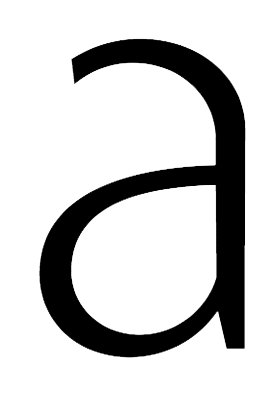
Replication with Metapolator: When we start using one single font, we can extrapolate to a 2nd replica by calculating a skeleton or ductus stroke from the glyph outline. The stroke can reconstruct the original outline exactly, and go on to can create new interpolations, extrapolations and interpretations of the form.
We create new instances from masters. An instance is located between 2 or more masters. Masters can be created from instances, too.
As soon we have more than one master, we can create children and siblings. None of this is limited to Latin alphabets. We expect that Devanagari fonts can be matched with Latin ones by translating parameters from one to another.



We believe type design should always be in the hands of the designer. Metapolator is NOT drawing shapes out of nothing.
Control points can be accessed and interpolated in Metapolator, along with composites, anchor points and kerning values.
Additionally, if Metapolator sees that all the points in a contour are in pairs, with a point opposite each point, then you can control this contour as a skeleton stroke. This gives you more control over your bezier control points.



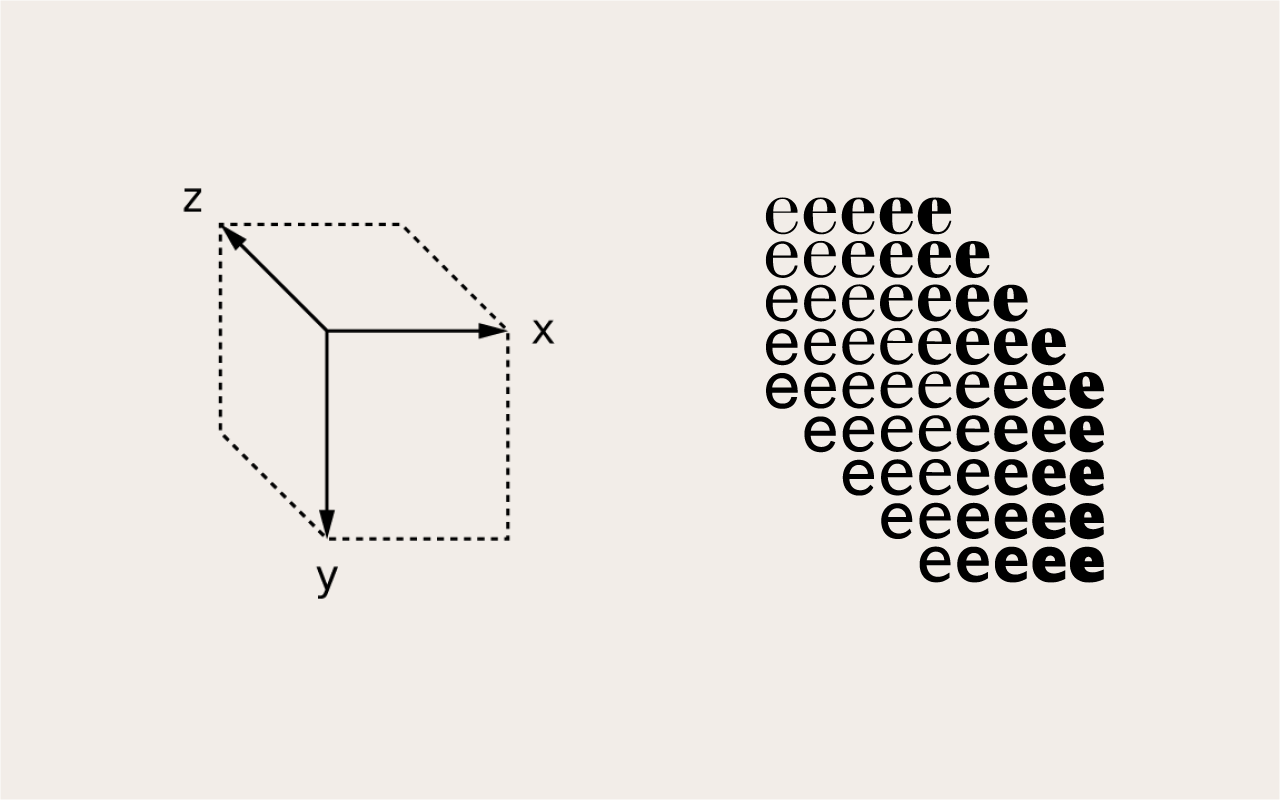
Metapolator will allows you to use an unlimited number of axes, and link together an unlimited number of masters into complex interpolation design spaces to explore.
Again drawing a connection to the world of music production, consider modular synthesizers, where stacks of modules (or masters, in our case) can be linked in all possible ways.
Metapolator will let you construct your very own Noordzij cubes.


Presentation at Libre Graphics Meeting, Leipzig, Germany
Seminar at Atelier National Research Typographic, Nancy, France
Presentation at Tag der Schrift, Zurich, Switzerland
Launching a beta version for developers and brave users to test and explore
Inviting type designers and typographers around the world to review, use and contribute
